
Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Collection of free Bootstrap progress bar code examples. Update of November 2020 collection. 3 new items. Author BBBootstrap Team July, 2020 Links demo and code Made with HTML / CSS About a code Bootstrap 5 Listings Ratings Bootstrap 5 listings ratings with progress bars. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets

Bootstrap 3 Tutorial 63 Stacked Progress Bar YouTube
Basic Progress Bar A progress bar can be used to show a user how far along he/she is in a process. Bootstrap provides several types of progress bars. A default progress bar in Bootstrap looks like this: To create a default progress bar, add a .progress class to a

Implementing Bootstrap Progress Bars YouTube
Circular progress bars come in many stripes, this is a pure CSS solution that gives control of how many steps in the percentage via a single Sass varia.

Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Bootstrap example of circle progress bar using HTML, Javascript, jQuery, and CSS. Snippet by ALIMUL AL RAZY High quality Bootstrap 3.3.0 Snippet by ALIMUL AL RAZY.

Circular Progress Bar using only HTML5, CSS3 Bootstrap and jQuery
Progress bar indicators commonly known as spinners, express an unspecified wait time or display the length of a process. Bootstrap 5 Progress bar component Responsive Progress bar built with the latest Bootstrap 5.

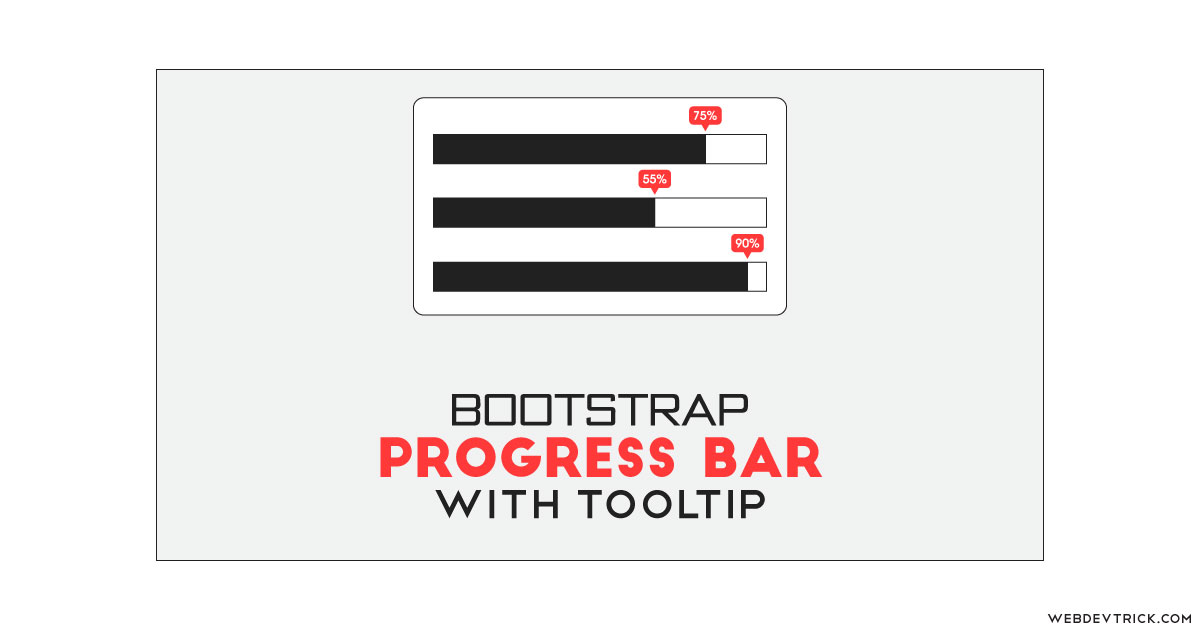
Bootstrap Tooltip Progress Bar Animation Percentage Values in Tooltip
How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes. We don't use the HTML5

Cara Membuat Progress Bars pada Bootstrap
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap Progress Bars YouTube
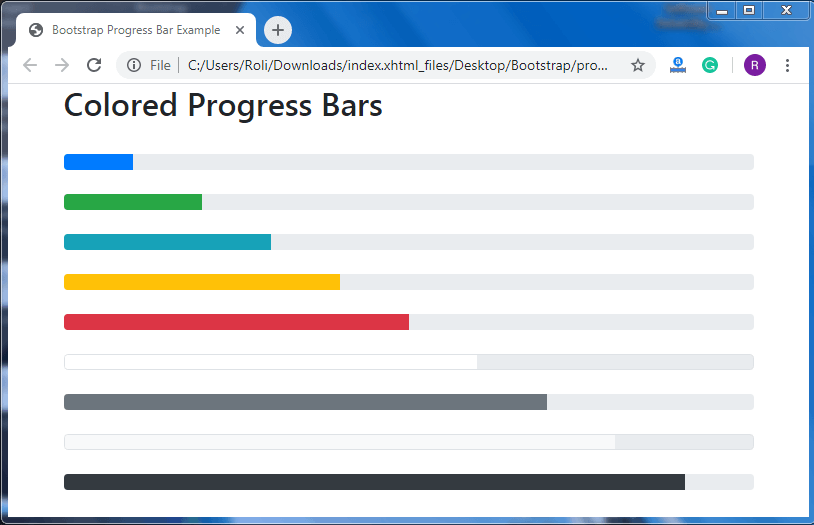
Bootstrap does not use HTML5 progress bar and has it's own style for progress bar component. 2. CSS Classes Used in Bootstrap Progress Bars. Bootstrap 4 uses the following CSS classes to create progress bars: ".progress" class is used for outer wrapper for the progress bar. It is used to contain multiple progress bars within the wrapper.

Circular Progress Bar using HTML CSS & JavaScript
Bootstrap progress bar rounded Ask Question Asked 6 years, 9 months ago Modified 6 years, 6 months ago Viewed 9k times 2 I wish to know if it's possible to make the bootstrap progress bars circles instead of straight lines.

BOOTSTRAP PROGRESS BAR STYLE 72
Progress Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. On this page How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes.

Bootstrap 4 Progress Bar TAE
Bootstrap 4 circle progress bar with percent loading snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 circle progress bar with percent loading snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

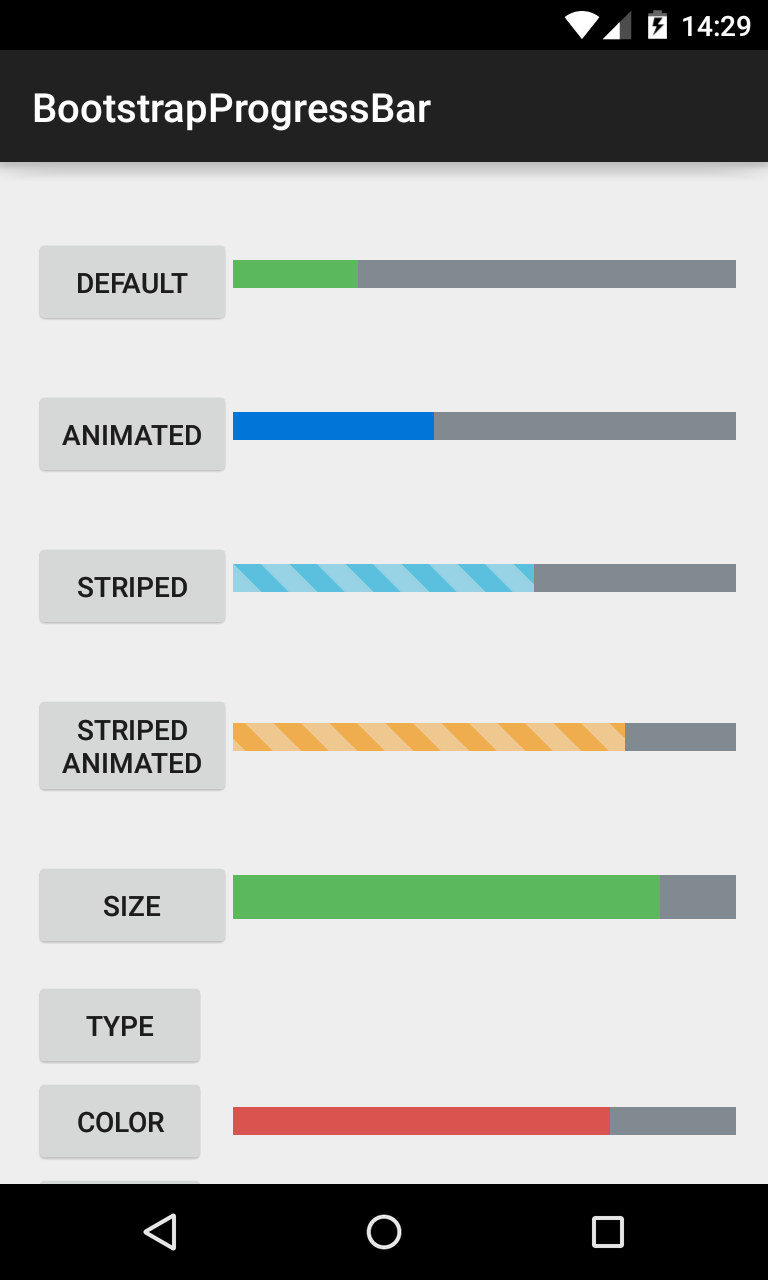
AndroidBootstrap Bootstrap 风格的按钮 codeKK AndroidOpen Source Website
Bootstrap 4 Circular Progress Bar snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Circular Progress Bar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.

how to make progress bar in bootstrap 4 in very easy steps.. YouTube
Progress Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes.

12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
Circular progress bar Published: 9.5.2019 | Last update: 13.5.2019 Pure CSS solution to create a circular progress bar compatible with Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap vertical navbar or Bootstrap Accordion with chevron up + down . See my free Bootstrap themes Edit this snippet How to use the snippet

26 Bootstrap Progress Bars
1 Answer Sorted by: 4 This is a rendering issue due to the border CSS on in the .progress class. It is resizing its children elements. In this case, the height of the .progress-bar element is actually being reduced by 4px due to the 2px border (2px top + 2px bottom), and thus the curvature of the radius isn't quite the same.