
7 Best Image Zoom Plugin 2023 Frip.in
Go to Appearance > Customize > WooCommerce > Product Catalog > Product Images. Here you can choose the size and ratio of your product images, as well as the hover effect you want to apply. There are several options available, such as Swap, Zoom, Fade, Slide, Blur, and Grayscale (change the image to black-and-white on hover).

zoom plugin
To add image zoom to your WooCommerce store, you'll need to: Install the product gallery plugin, WooThumbs for WooCommerce. Adjust your product image zoom settings. (Optional) Adjust your product gallery settings. That's it. Below we'll outline these steps in detail so you can start making more sales for your online store.

Mueblería Dekali Tienda
Fortunately, you can use WooCommerce image zoom plugins to optimize the display of your products. In this post, we'll introduce you to WooCommerce image zoom plugins and explain why you should consider using one. Then we'll provide you with a list of five of the best WooCommerce image zoom plugins. Let's jump in! Table Of Contents

8 Best Image Zoom Plugins (2023) LearnWoo
By default, WooCommerce has a zoom effect on the main product page when you hover over it. This only works on single product pages. If you don't like this zoom effect, follow the steps below to learn how to disable it. There are two ways to add custom PHP code to your WordPress websites; via a child theme or the free Code Snippets plugin.
How to Disable the Zoom on Hover in AOVUP (formerly
3. Featured Image Zoom. Featured Image Zoom is another notable plugin for WordPress and WooCommerce sites. It provides a shortcode-based zooming option to magnify the images of your product from your online site. Featured Image Zoom plays an important role when a featured image is on your site.

Product Image Zoom Plugin, Magnify on Hover & Click by
1. Find a Suitable WooCommerce Theme The easiest way to add a hover effect to your product images is to install a WooCommerce theme that provides this feature out of the box. In this tutorial, I'll use our Botiga theme that allows you to make advanced customizations to your WooCommerce store without writing a single line of code.

4 Best WordPress Plugin for Image Zoom Hover
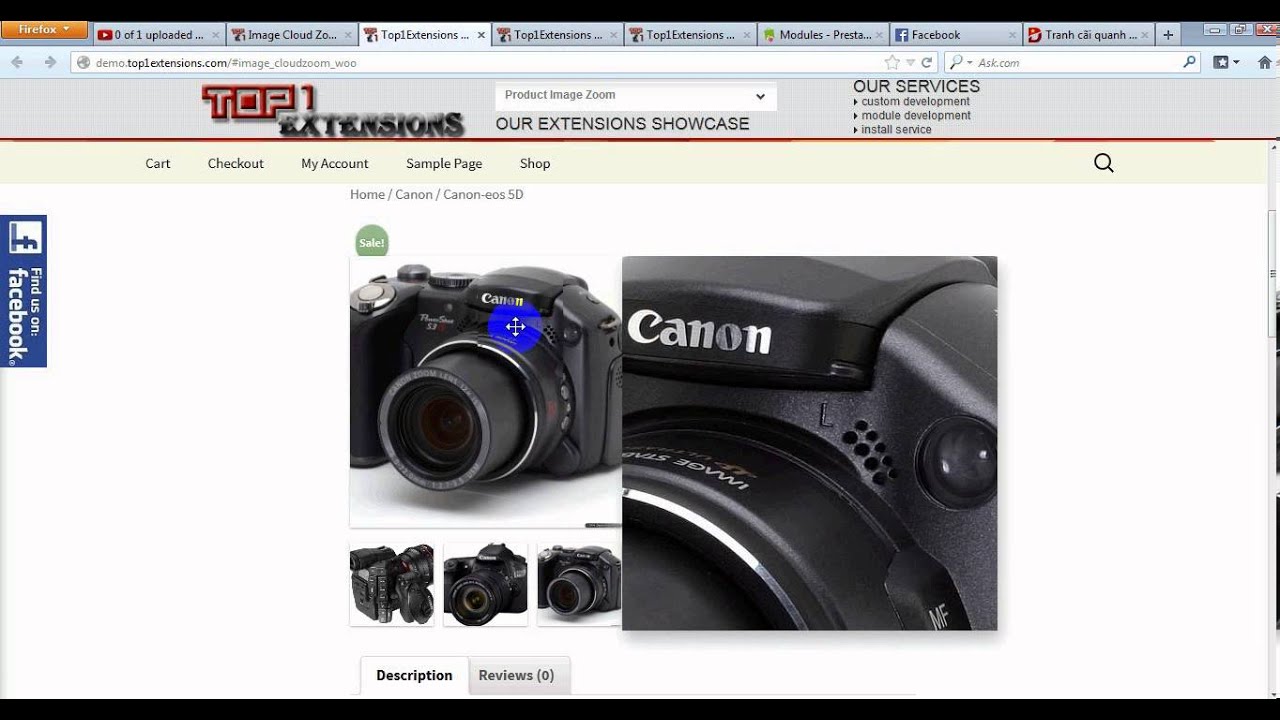
How does it Work? Image Zoom Pro for WooCommerce includes the following tools to give shoppers a clear view of product images and product galleries. Image Zoom Types Apart from the default image zoom offered by WooCommerce, choose between: 1. Window Zoom

Hover Zoom's controversial past Security with Sam
By default, WooCommerce allows you to zoom in on the product image when you hover over it. There is no built-in option if you want to remove the zoom-on-hover effect. You need to work with custom code to disable the zoom-on-hover effect, which can be difficult for you if you are a non-tech person.

Product Image Zoom Plugin, Magnify on Hover & Click by
Product Image Zoom for Woocommerce allows you to magnify product images and set zooming features easily and quickly.. Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) is an impressive, lightweight, responsive Image hover effects gallery. Use modern and elegant CSS hover effects and animations.

7 Product Zoom Plugins for 2021 (Mostly Free)
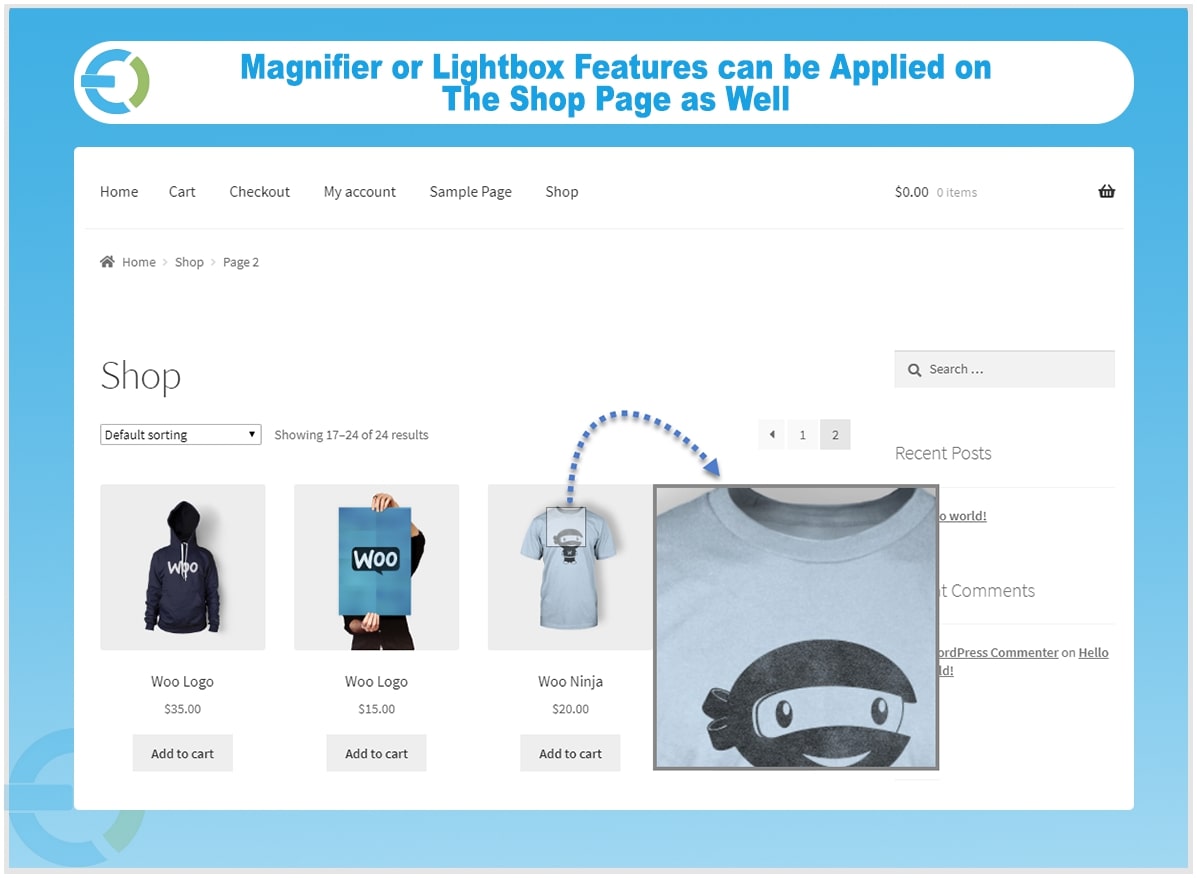
You can use the WooCommerce image zoom plugin, a combination of three main options. Zoom in a magnifier on hover, display in a lightbox on click, and a 360° rotating image option. WooCommerce product zoom plugin magnifies images on products, categories, and all other store pages.

YITH Zoom Magnifier
In WooCommerce we want to disable the product image zoom on hover. I've seen multiple options to do it in the child theme, functions.php. But they all are not working. The child theme function.php is working (has some other code in it that is working). It's also not working when I put it in the main theme function.php file. I've tried:

How to Disable Image Zoom Effect Divi Kingdom
Show your products in detail to customers with the help of the WooCommerce product image zoom plugin. It allows you to add three highly customizable zooming options to your website: magnifier, lightbox, and 360-degree image. Installation Download the Product Image Zoom Plugin for WooCommerce from your WooCommerce dashboard.

Product Image Zoom YouTube
Product Image Zoom for WooCommerce adds a zoom feature to product images with the LightBox popup image gallery. Are you using WooCommerce to power your online store? The most important thing your site needs is the ability to zoom in on WooCommerce product photos.
How to Flip or Change a Product Image on Hover in
Support » Plugin: Product Image Zoom for WooCommerce - Zoom Product Image on Hover - Product Gallery & Image Zoom. Search for: Search forums. or Log in to Create a Topic. 1 2 3.

How To Remove Zoom on Hover In YouTube
You can quickly and simply zoom in on product images with the help of Product Image Zoom for WooCommerce. Product Image Zoom for Woocommerce PRO's premium edition has an advanced settings panel. Therefore, you can customize the magnification as necessary. Upgrade to the Pro Version | Free Version DEMO | PRO Version DEMO | Support | Screenshots

disable product image zoom on mouse hover YouTube
If you're looking to add a product image hover effect to your WooCommerce store's category page, in other words, flip or change a product image on hover. Then this article is for you. By allowing customers to change a product image on hover, you'll be able to: Save customers' clicks by allowing them to preview products right from the category page.