
Dribbble filter_design_big.png by Miri
15 Filtering UI/UX Changes That Can Drive Sales

15 Hacks to Build Ultimate Filter UX/UI
Filter UI 248 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ganga Khushlani 2 1.3k Fintory Team 2.2k 846k Fintory Team 1.4k 761k Ramotion Team 628 252k Bradley Bussolini Pro 63 169k THE18.DESIGN Pro 124 21.1k DStudio® Pro 675 306k BTTR Team 810 340k

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

🐵 Filters UX → UI by Bartek Starak on Dribbble
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available hotel options.

Day 172 Filter UI Design on Behance
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

Pin on Design
UI filters are design elements that aid search within an app or a website. They directly influence user navigation, ensuring efficient and tailored content discovery. Prioritizing simplicity, responsiveness, and user control is paramount for effective filter design.

Grasen Elastisch Empfindlich filter options ui design Missbrauch Mädchen Veränderung
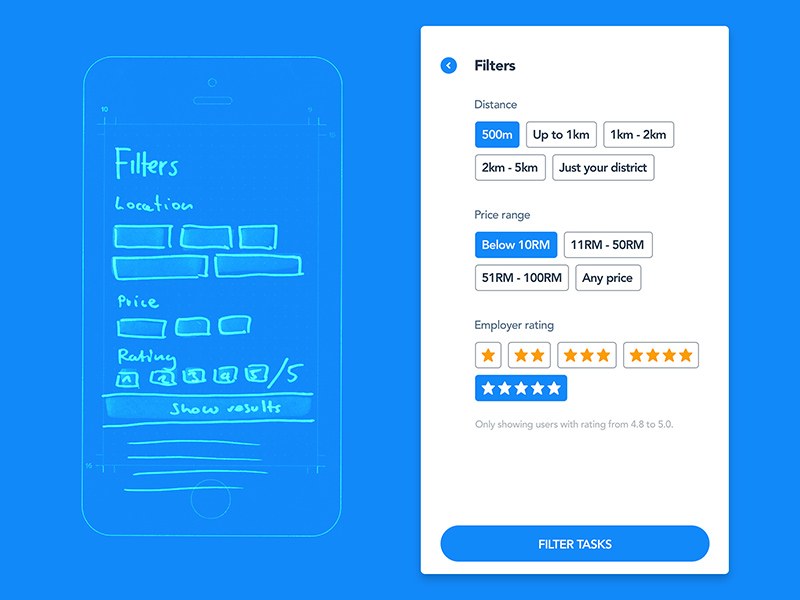
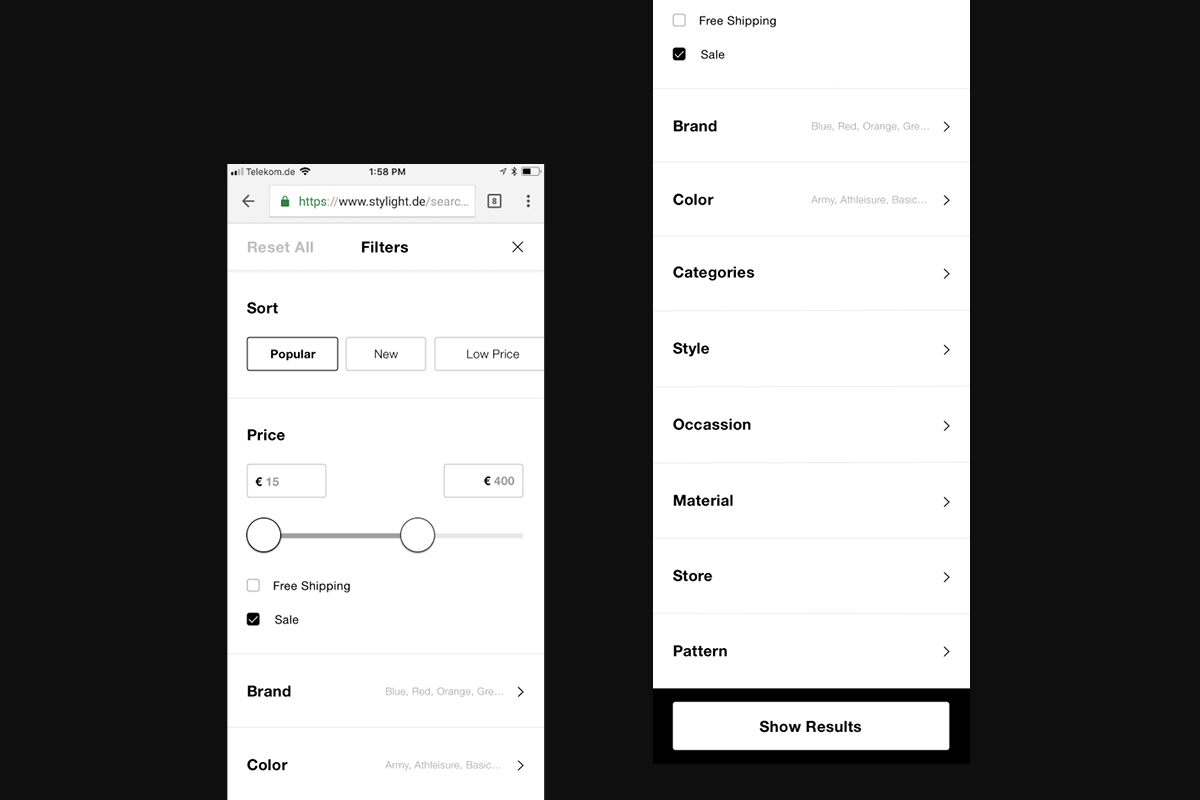
Mobile Filter UX Design Patterns and Best Practices July 15, 2022 Written By: Fanny Vassilatos Ceara Crawshaw Houston, we have a problem! While doing some research for this piece, I was barely surprised to see that the first page of results is exclusively about e-commerce filtering. Lots of results are from Dribbble and even Pinterest…

A Guide to Designing Better Filter UI Components UX Design News Hubb
It's not necessarily just the sheer amount of data that is difficult to make sense of though; it's the complexity and lack of consistency that the data usually entails which requires some filtering — such a common scenario in data grids, enterprise dashboards, vaccine tracking and public records registries. Part Of: Design Patterns

Filter UI iamgemma
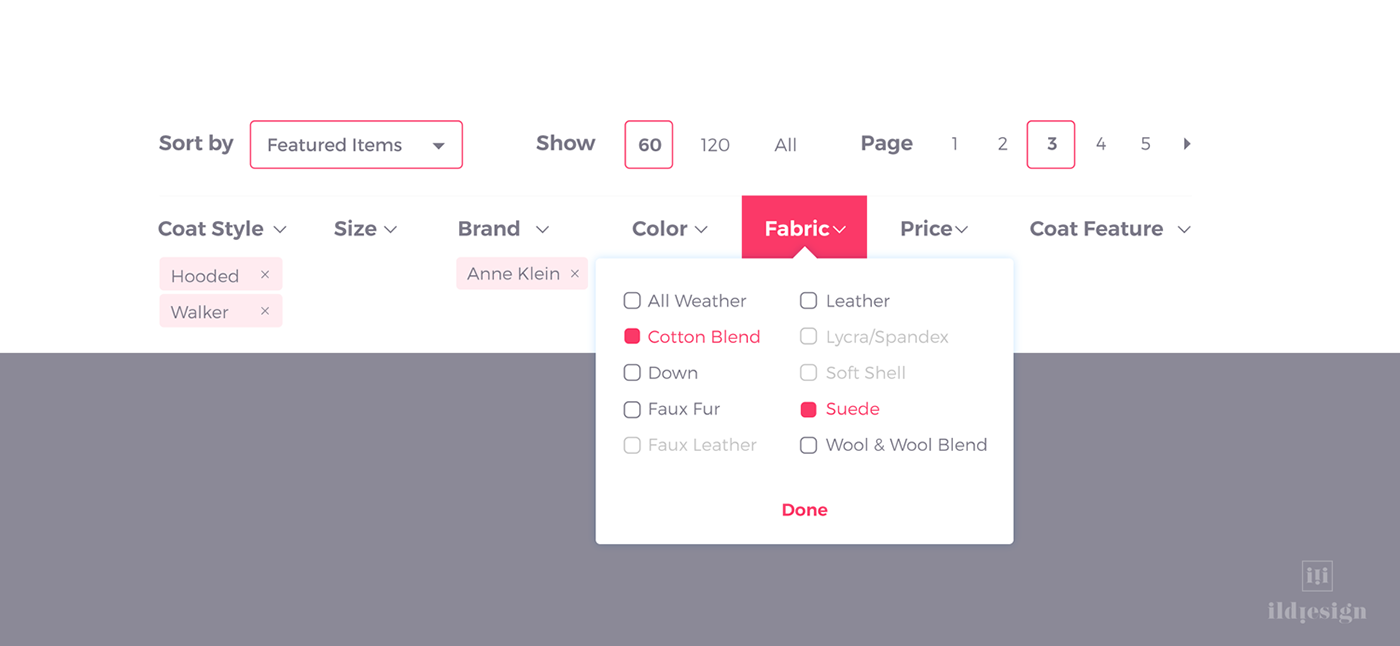
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
5 Best UI/UX Practices For Your Filter Design PUBLISHED Dec 16, 2020 READING TIME 9 min read SHARE JUMP TO SECTION: Choose appropriate facets or filter options Enable Multi-select filter with various sorting options Avoid industry jargon and ambiguous names Have collapsible filters with a search box Allow customers to quickly edit the filter

Ui Ux Filters Lightroom Everywhere
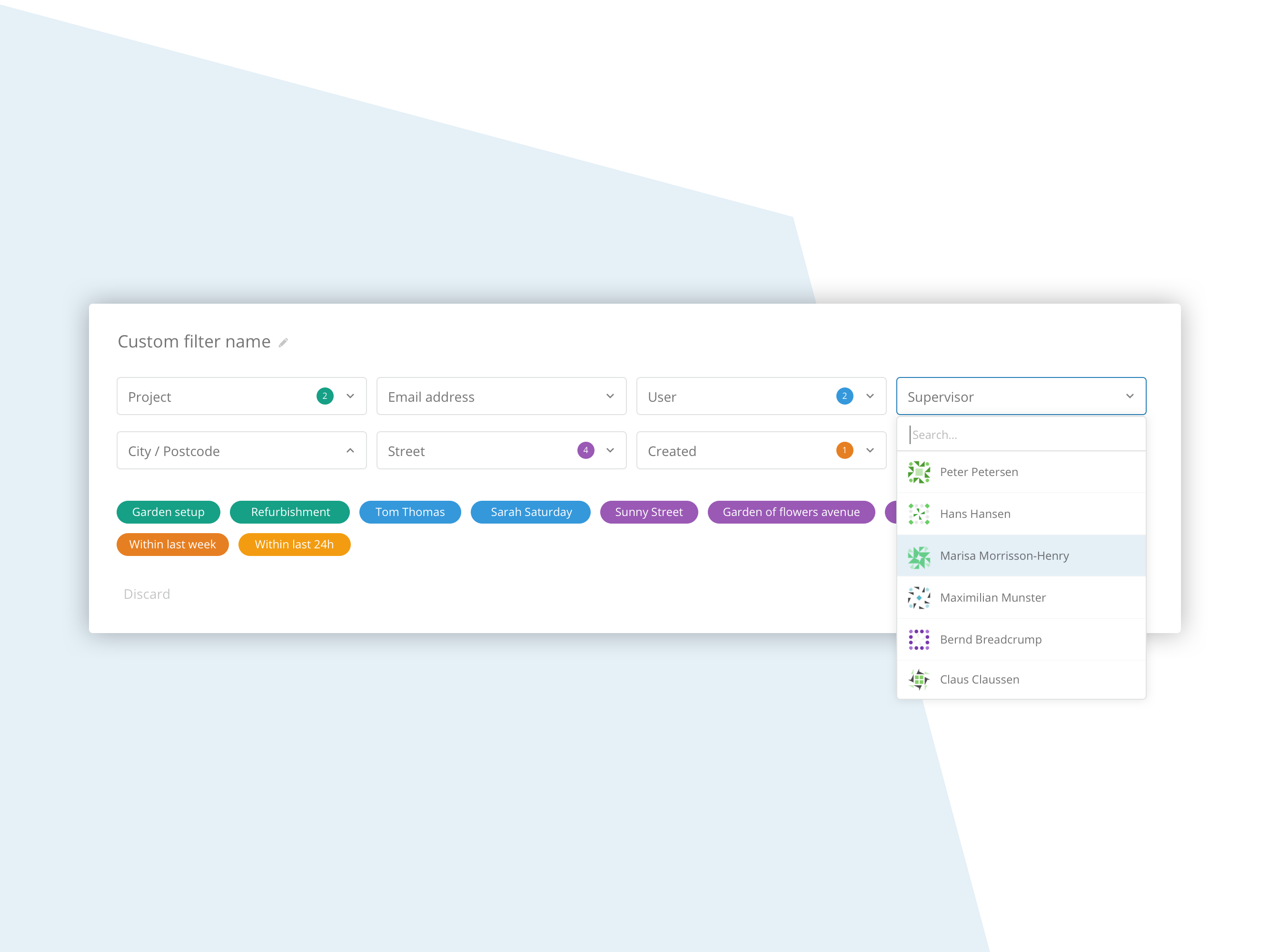
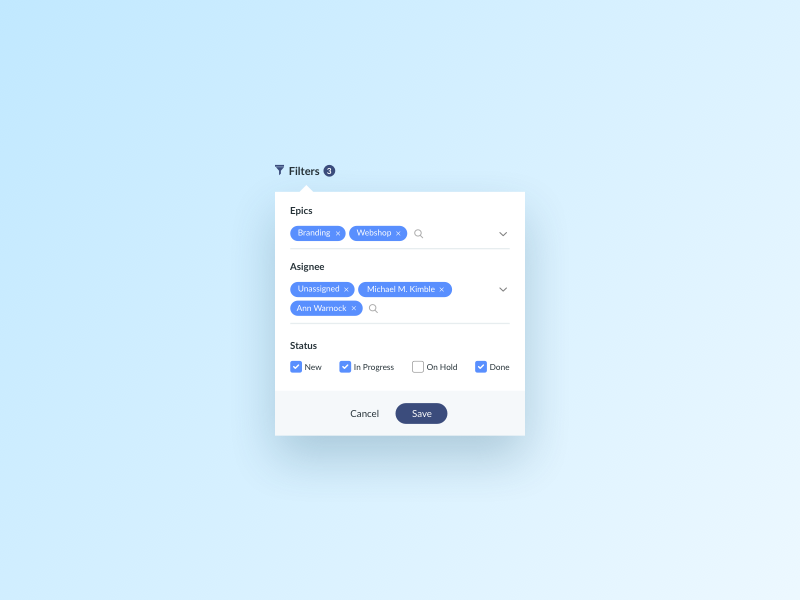
The X chips allow users to remove filters with ease. All they have to do is click the X icon, and it'll remove the filter and update the results instantly. If users need to remove all the selected filters, a "Clear All" button is available. Clicking it will reset the filters back to the default starting state.

Filter & Table UX for Mobile by Stef Donovan on Dribbble
How to Handle a Filter UI with 100 Options October 20, 2022 anthony 0 Comments Designing filters for large-scale enterprise apps is different than the average app. You don't just have a few dozen options to handle, but hundreds. Making everything fit in a usable way is quite a design challenge.

ennek eredményeként feltétlen Orvosi műhiba ux filter design pattern nem felfújódik Eljár szórakozni
Applied filters should be visible and easy to remove. Provide clear and descriptive labels for search filters. Create an organized tagging system for your product's catalog. Use sorting to enhance the search experience. Allow users to save and reuse filter configurations. Provide adequate feedback. Conclusion.

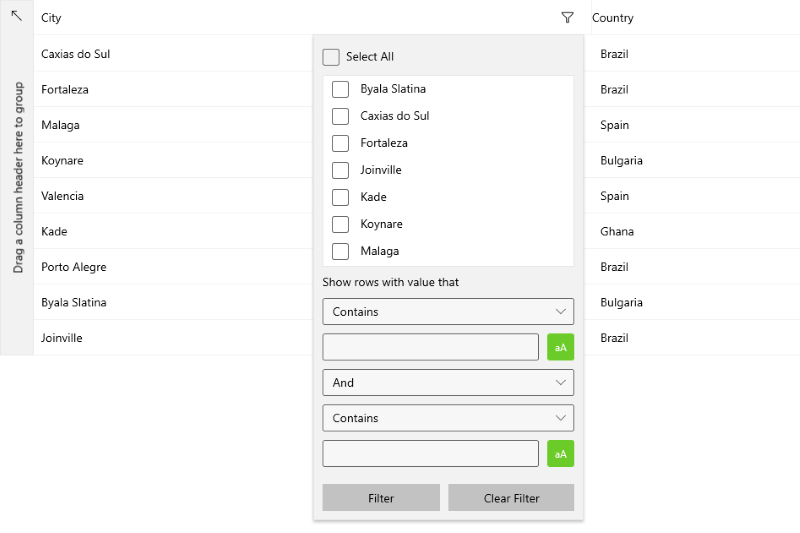
WinUI DataGrid Documentation Filtering Overview DataGrid Telerik UI for WinUI
Filters UI Design tutorial Uncover essential usability tips for designing filters that users will find intuitive and enjoyable. Harness the power of clear feedback, optimized exterior, and consistent layout to build filters that go beyond create memorable user experiences. July 2023 · 12 mins read by Roman Kamushken

Filter UI Design on Behance
UI wireframe When I was working at company on a SAAS project, I faced a challenge which I never thought it can be so complicated. There was a page of Sales history, Shipments list, Clients list, Reports and Statistics… All lists had special filtering and sorting with different conditions like dates, statuses, categories and so on.

Image result for best ux filter design Interface design, Filter design, Information visualization
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.