
Cross Browser Flexbox Support + Autoprefixer!! Tutorial 13 of 20 💪 YouTube
Before the Flexbox Layout module, there were four layout modes: Block, for sections in a webpage. Inline, for text. Table, for two-dimensional table data. Positioned, for explicit position of an element. The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.

Cross Browser Testing Tools in 2022 Automated Browser Testing
The Cross Axis. The align-items and align-self properties control alignment of our flex items on the cross axis, down the columns if flex-direction is row and along the row if flex-direction is column. We are making use of cross-axis alignment in the most simple flex example. If we add display: flex to a container, the child items all become.

reflex a lightweight responsive flexbox grid with cross browser support, an inlineblock
CSS Cross-browser development in 2021. In 2021, cross-browser development has become much easier than ever. We have flexbox, grid, and many modern CSS features that can work on browsers from the past 4 years (at least). Even though if you want to provide a fallback, we can progressively enhance it.

the new code A Designer’s Guide To Flexbox, Part 2 Going Vertical
Step 1 is to set our main content to the 60%. Step 2 is to set the outside sidebars to fill the remaining space equally. Again we need to weave together old, new, and tweener syntaxes. In the new syntax, setting the width for the sidebars isn't necessary as it will fill the remaining 40% equally making them both 20%.

Flexbox cross browser funkiness Adobe Support Community 7175660
The following is a list of bugs I encountered while trying to get my sticky footer demo to work cross-browser: In IE 10-11, flex items ignore their parent container's height if it's set via the min-height property. Chrome, Opera, and Safari fail to honor the default minimum content sizing of flex items. IE 10-11 don't allow unitless flex.

Cross Browser Testing Tool Sauce Labs
Cross browser compatibility. Flexbox support is available in most new browsers — Firefox, Chrome, Opera, Microsoft Edge and IE 11, newer versions of Android/iOS, etc. However you should be aware that there are still older browsers in use that don't support Flexbox (or do, but support a really old, out-of-date version of it.).

Using gulp we apply autoprefixer to our flexbox css so that it is cross browser friendly YouTube
Note: A good way to generate cross browser Flexbox code, and learn about the syntax different browsers use, is to use the Flexy Boxes tool. Adding in simple media queries for narrow and wide screen layouts. In the end, I did decide to put in a couple of media queries, just to fix the layout at narrow screen widths. But please take note of how.

Cross Browser Testing With Selenium Automation Tools 2023
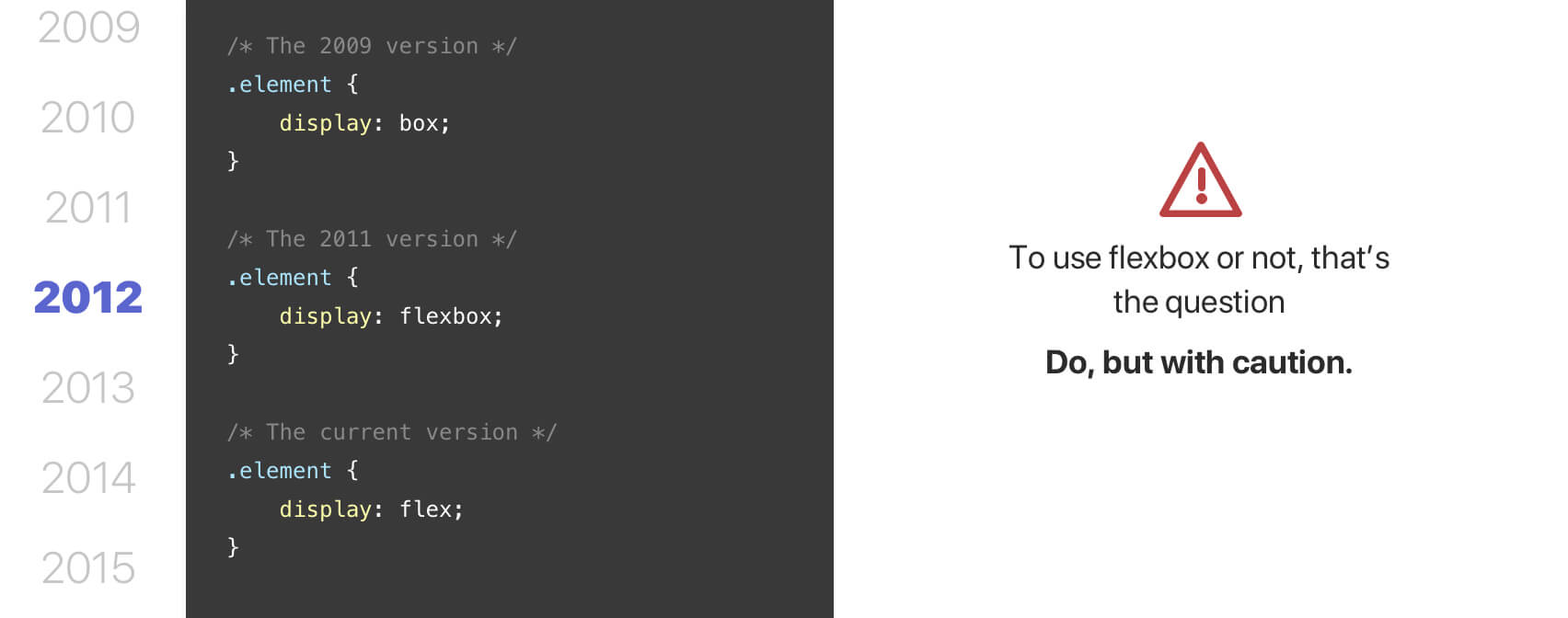
IE9-, unfortunately, doesn't support Flexbox at all. IE10 supports the 2011 version. Opera 12.1+ supports the latest 2012 version unprefixed. It will also be supported by Chrome 30+ and IE11+. Firefox 22 already supports it, too, but only partially — it doesn't support flex-wrap property and flex-flow shorthand.

Cross Browser Testing With TestCafe and Azure Pipelines Dev Tester
The snippet above organized the flexible
[Solved] Cross Browser support for CSS Flexbox 9to5Answer
Good cross browser support; Built with Sass/SCSS; Easily customizable and extendable; Intended use # Creating complex nested flexbox grids which take advantage of flexbox layout properties; Using a flexbox layout inside a CSS grid page layout; Generating a flexbox grid with dynamic content of varying height e.g. a list of products

What is FlexBox?. Flexbox, a new technology, coming with… by ADNAN NAEEM BlueEast Medium
The key to understanding flexbox is to understand the concept of a main axis and a cross axis. The main axis is the one set by your flex-direction property. If that is row your main axis is along the row, if it is column your main axis is along the column. Flex items move as a group on the main axis.

1.1 Crossbrowser & Prefix FlexBox Bangla Tutorial YouTube
A Complete Guide to Flexbox. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.

The State of CSS CrossBrowser Development
With built in free VPN, Ad Blocker, Battery Saver and Video Pop-out to multitask

Everything You Need To Know About Automated CrossBrowser Testing (UPDATED) [April 2023] Qnnit
A community-curated list of flexbox issues and cross-browser workarounds for them. - GitHub - philipwalton/flexbugs: A community-curated list of flexbox issues and cross-browser workarounds for them.

What is Cross browser testing? How to do it?
Backwards compatibility of flexbox. Flexbox is very well supported across modern browsers, however there are a few issues that you might run into. In this guide we will look at how well flexbox is supported in browsers, and look at some potential issues, resources and methods for creating workarounds and fallbacks.

Crossbrowser issues with Flexbox fastfwd
Cross-browser Flexbox mixins. This article provides a set of mixins for those who want to mess around with flexbox using the native support of current browsers. This set uses: Fallbacks using 2009 'box' syntax (FF and Older WebKit) and prefixed syntaxes (IE10, WebKit browsers without flex wrapping)